13 HOURS - GRID & LAYOUT
figma
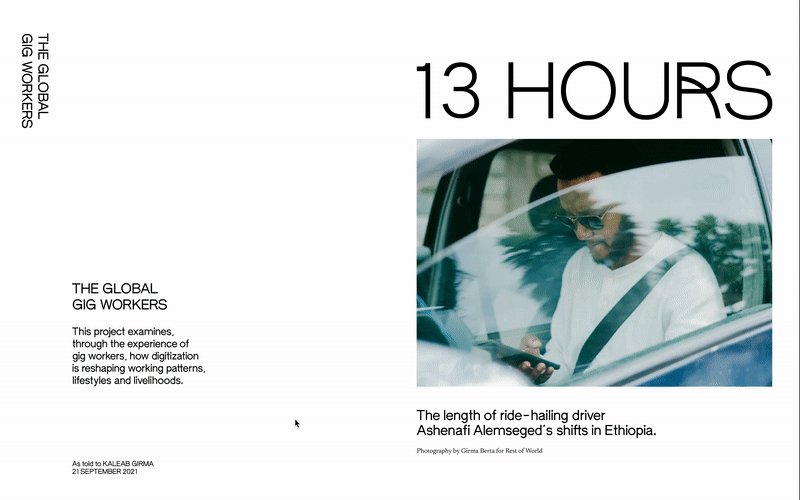
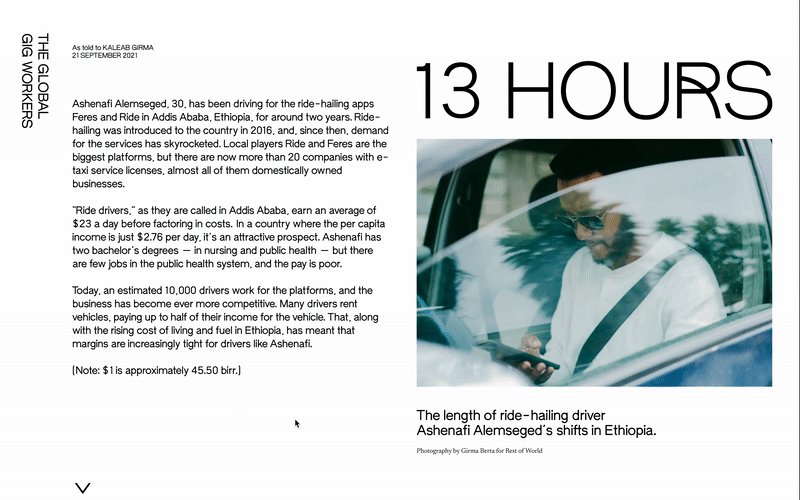
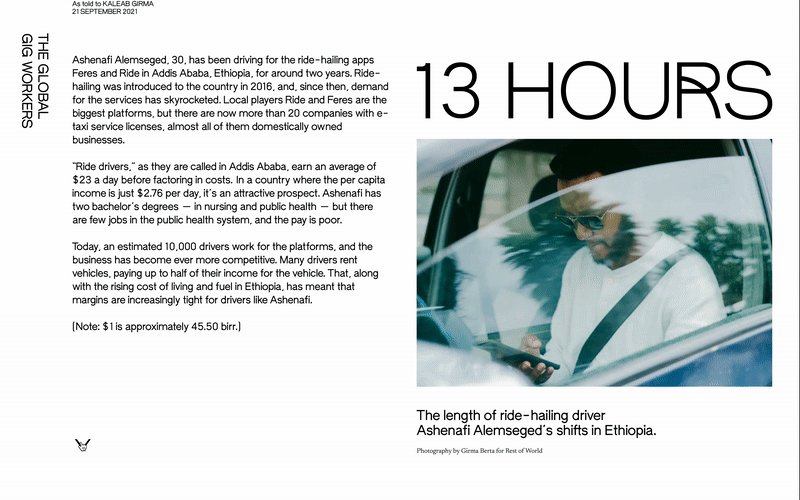
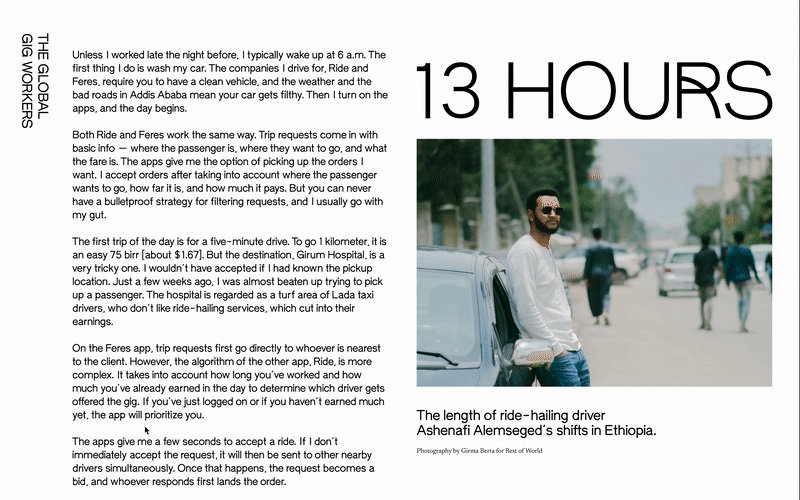
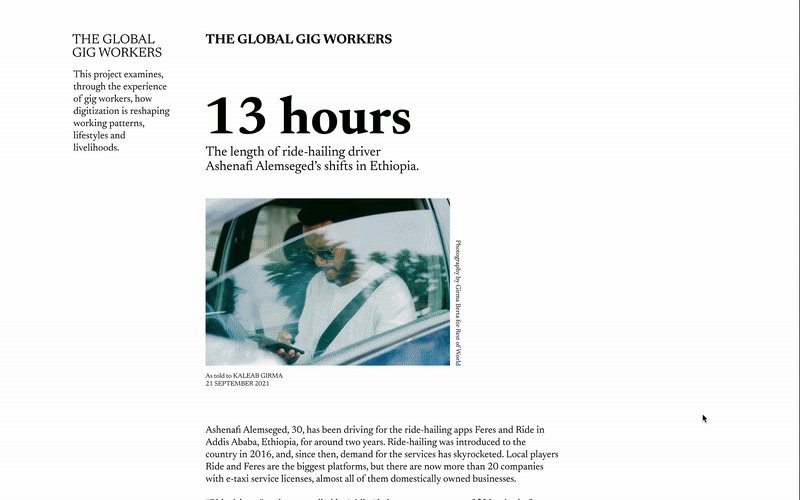
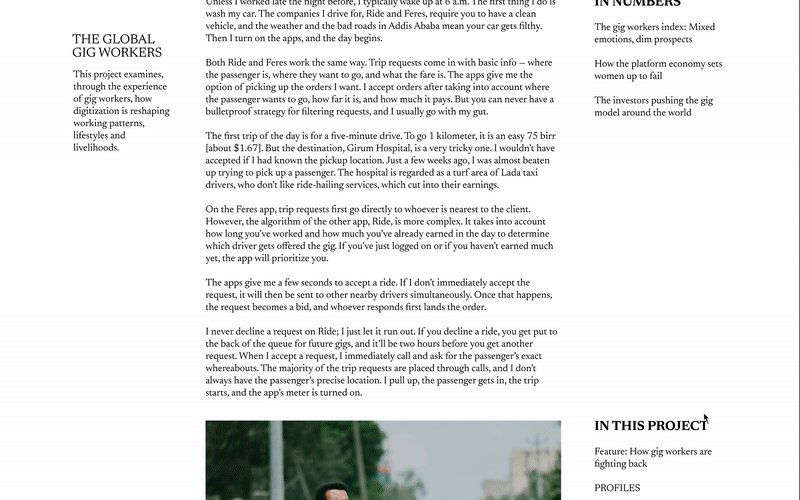
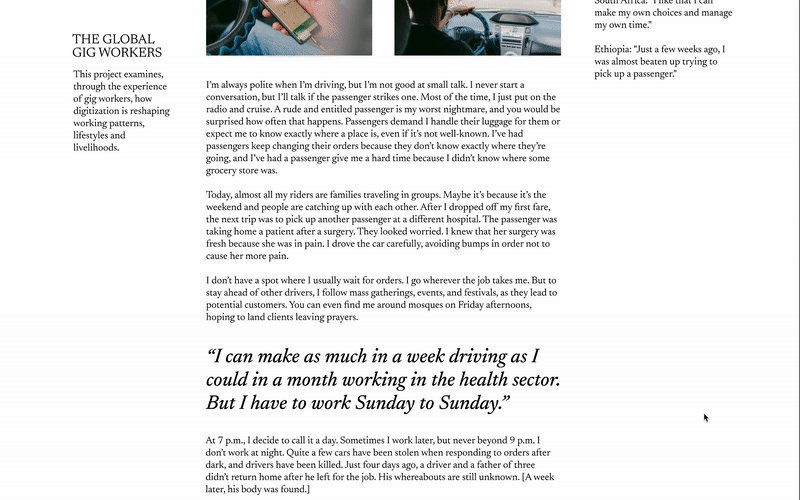
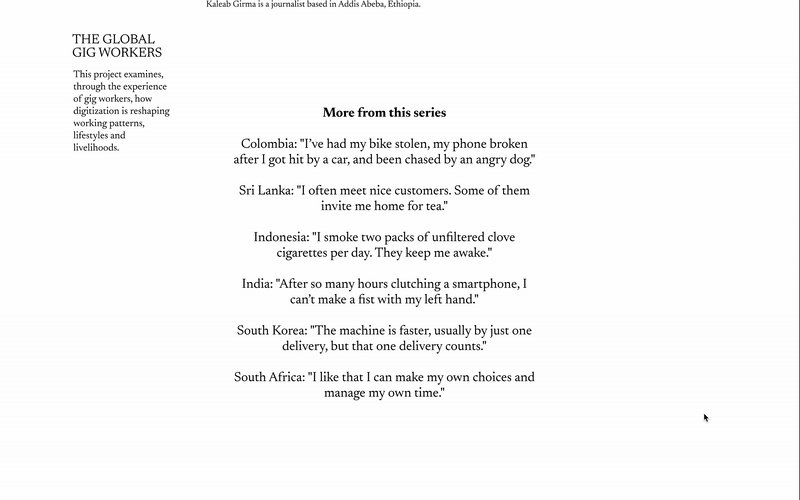
*article 13 Hours from restofworld.org
I redesigned the layout of an article that I recently read and liked.
For this exercise, I typeset the content in 4 different layout
variations using a single grid system.
[Requirements]
OUTPUT A series of 4 static variations per format.
FORMAT Desktop: 1440px wide Mobile: 390px wide
For this exercise, I typeset the content in 4 different layout
variations using a single grid system.
[Requirements]
OUTPUT A series of 4 static variations per format.
FORMAT Desktop: 1440px wide Mobile: 390px wide
1.
with fixed infoon left edge.
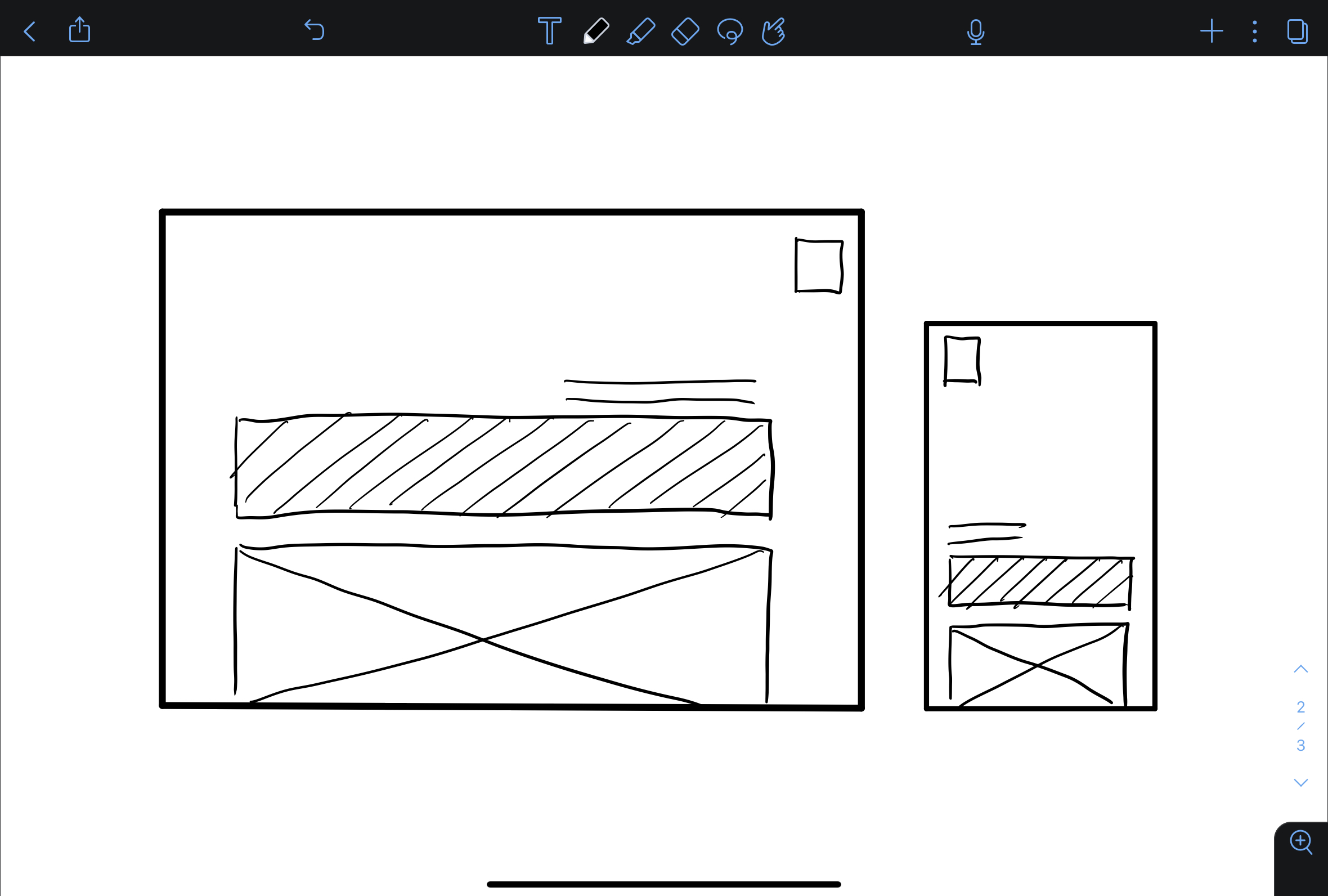
Wireframe![]()

Desktop![]()
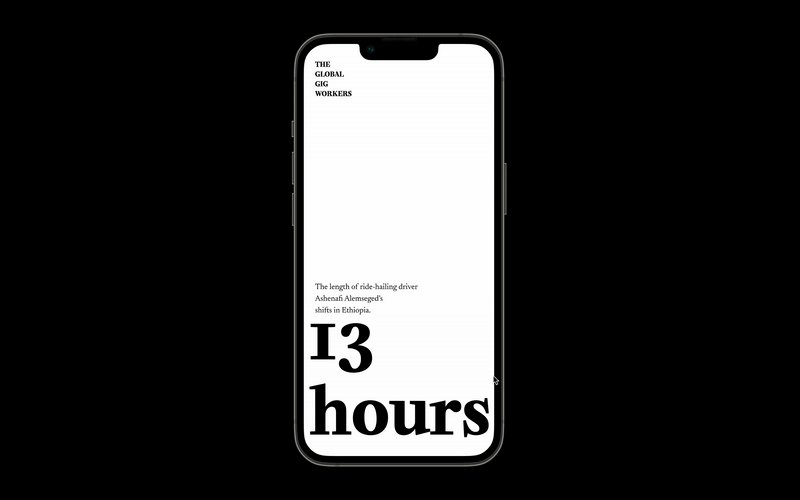
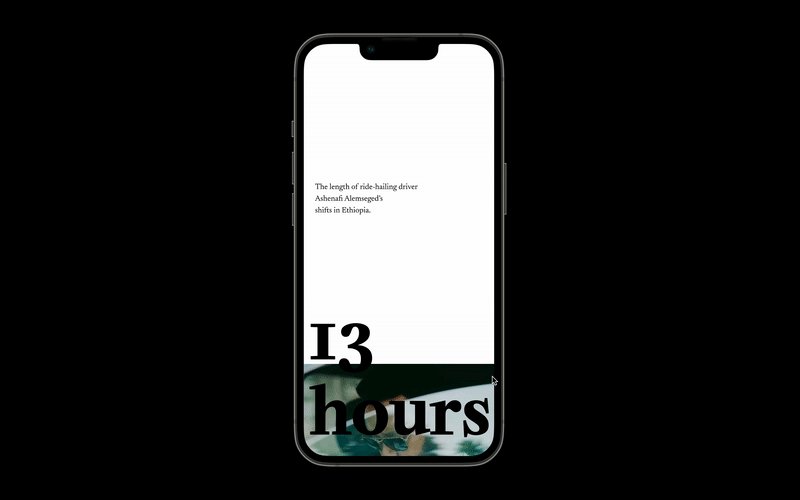
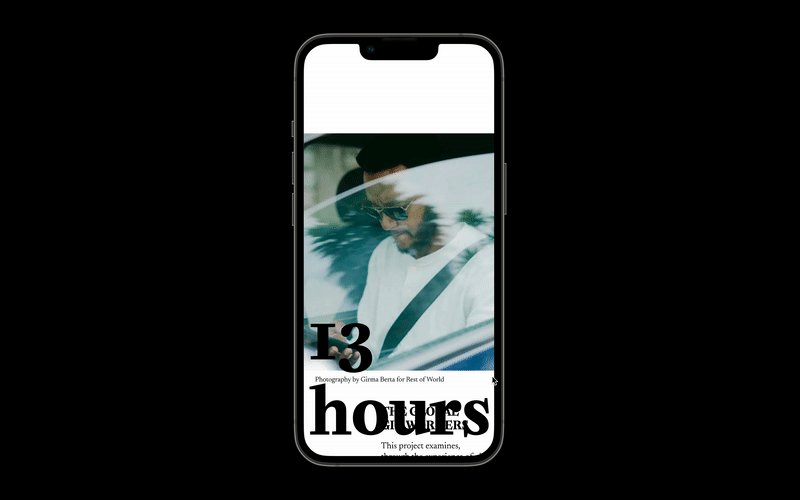
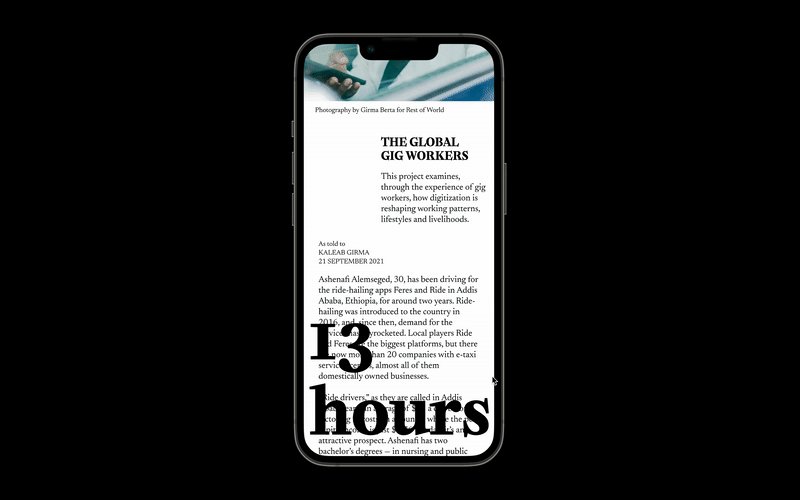
Mobile![]()

Mobile

2.
emphasizecover image
Wireframe
![]()

Desktop![]()
Mobile![]()


3.
emphasize tileand image
Wireframe![]()

Desktop![]()
Mobile![]()

Mobile

4.
split contents in multiple pagesWireframe![]()

Desktop![]()
Mobile![]()